Responsive Web Design
If you haven't read up on Responsive Web Design (RWD) then you should read this article.
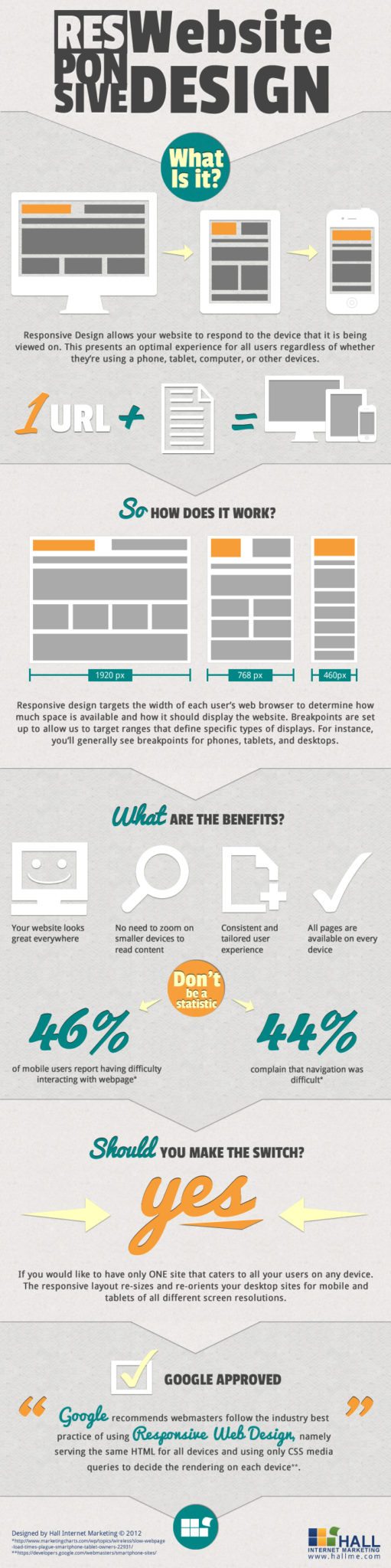
Responsive web design (often abbreviated to RWD) is an approach to web design in which a site is crafted to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones). This is mainly done with CSS and media queries, though JavaScript/JQuery can assist.
A key factor in RWD is the usage of a grid system. The main part of a web page is broken into eight, twelve or sixteen grids. The width of these grids change depending on the width of the device viewing them.
A good simple example of this can be found at KickStart, a grid system we use.
But why go with Responsive Web Design?
It is reported that 46% of mobile viewers report problems in viewing sites. With the rise in Tablets and Smartphones, this number is crucial for most businesses.
And interesting infographic;
Responsive Web Design vs. MOBI
Each approach has its own benefits and drawbacks.
Let's take a look at the pros and cons of Responsive Designs vs. a dedicated Mobile Website.
Pros
Responsive Web Design
- Most versatile, works everywhere
- Has complete information.
MOBI Site
- Loads quicker due to less code
- Info is targeted to mobile users
- Cheaper than a responsive web design
Cons
Responsive Web Design
- Slower to load for Mobile users, though new technology is making this less, and less
MOBI Site
- Limited content
- Limited features
- Since this is a second site, you now have two sites to update. Some dynamic content or CMSD systems may lessen the issue.
Another good article about usability can be found on Smashing Magazine's web site here. It helps identify some of the challenges and experiences when creating an adaptive experience.
So, What Is Sullivan+Wolf's Recommendation?
As always, understand your audiences. Are they B2B or B2C? Do you have a lot of customers come to your place?Are people on a Smartphone your clientele? Are sales personnel and customers using tablets or will so in the near future?
For smaller, micro businesses, if you are to only have one site, make it a responsive web design site. Yet, certain businesses that attract brick and mortar customers should really invest in an additional mobile site. I would include as a partial list, restaurants, hotels, taverns should consider a mobile site as well.
B2C e-Commerce sites can benefit with an additional mobile site. Yet, B2B sites are probably fine with a RWD site. Make sure your directions page and contact info is well set up for a mobile user though.
Again, put yourself into the shoes of your visitors. What would they need if mobile? What do they not need?
And if you do go with a motile site, make sure you have a link back to the main site and visa versa. Nearly 100% of mobile users interviewed by us indicated they wanted links to the main site.
Some Responsive Web Design Tools
Considering we are small, but mighty, we just cannot afford to go and buy every device out there. The following are a few tools we use to check web sites.
You can use these to view your website.
- Malte Wassermann has an excellent bookmarklet Viewport Resizer we use to view web sites. Here's one we use, just click the button to add it to your toolbar;
? Resizer
Then, when visiting any page, just click the bookmark to view the web site in various viewport sizes.
- For a real experience, we recommend downloading Opera's Mobile Emulator. It provides the truest experience of a mobile application. No, this is not for iPhones or iPads.
- OK, here's a few for the iFolk.